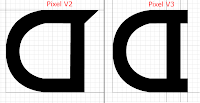
Below are the edited version of Pixel V2, the second of my artefacts. Specifically, this is the sans-serif version of the font. I believe that this counts as one of my my artefacts, however this isn't the finished version.
I have made a few changes from Pixel V2, which I'll address now.
The first change I made was to remove the serifs that I had used in the previous version. These can be found in my older blog posts on letters such as a, b, d, g, etc. I was told by shaun to remove these as they are not consistent enough with the rest of the font. This was evident as some letters did not feature these additional serifs. Because of this removal I had to make some changes to the characters themselves, and re-design some of them, these can be seen below. I have not included them all, as there are around 18 glyphs that differ from the original. However these are the most notable.
I would like to explain that the grid is a different size because some of the originals weren't re-sized when they were made. However the x-height has not been adjusted for any of the characters.
The majority of changes that I made were removing the serifs off the edges of the characters, to give them a more rounded appearance that was consistent with the overall style of the font. Other changes I made included:
- Some characters width being reduced. I decided that while keeping the curves constant, it was completely neccessary to have the same 'run-up' to the curve. Addtionally, by making them more squashed it meant that taller characters weren't so out of place alongside the wider ones.
- The angle of curvature reduced/increased. Examples of this can be seen on the u above, where the inital curve takes a much wider angle as opposed to its predeccesor. I did this so that the changes I made to the shape helped the overall aesthetic of character remain consistent with the rest of the font. Other examples can be seen on the m and n characters.
- Made the Upper-case more consistent in terms of how they relate to the lower-case character's x-height. For example, any horizontal lines that are used in the upper-case now sit directly above the x-height for all characters.
These are the changes I have made to the majority of characters, however there are still changes that I need to make in relation to the upper-case, explained below.
There are a few problems that I have noted while testing this from my own computer, mainly with the Upper-case glyphs. I believe that for the most part, the upper-case is the right height, but maybe could benefit if some of the characters were a smaller width. Additionally, I believe some characters will need to be completely re-designed in order to fit with the rest of the font in terms of how they are styled. Characters such as the upper-case N and M, do not fit with the way the rest of the font looks. They are too jagged and harsh, they do not fit with the rounded style of the font.
As you can see, below I have screenshots of what the font looks like when in size 10 and size 20. Some characters are too wide or too squashed. This is mainly evident within the lower-case.
I believe that this version of the font is an improvement on the last version, at smaller sizes the font looks readable, despite the inconsistencies between the appearance of upper-case and lower-case characters. I will update once I have re-designed and implemented these changes.